ウェブ上でのスクロールの動作
過去数ヶ月の間で、AdAge、Buzzfeed、またはブログで、下にあるエンゲージド・タイムの画像を目にしたことがある方もいるかと思います。 その画像からのメッセージは非常に単純です:これまで過小評価されていますが、ほとんどのサイトで、すべての読者がページをスクロールダウンするわけではないですが、読者の大部分はスクロールした画面の下部(ブラウザウィンドウの典型的な高さ、約700ピクセル)で大体の時間を費やしています。
このエフェクトがどのように生じるか詳しく見るため、さまざまな種類のサイトやコンテンツタイプから2,500万のユーザーセッションのサンプルをランダムに収集し、ユーザーの閲覧時間を見てみました。
(重要な免責事項:お客様の中には、匿名でデータを集約することを許可していない場合がありますので、このデータは許可されたお客様のみのものとなっております。)
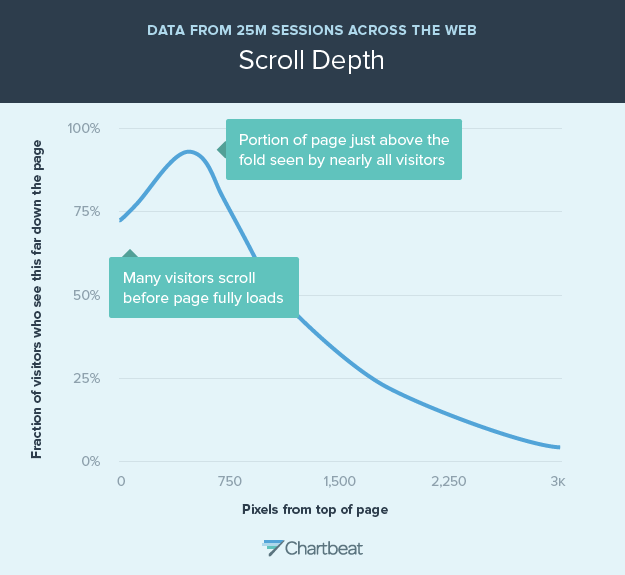
スクロールの深度
少し基本的な部分から説明しましょう - 読者が典型的なサイトをスクロールする場所の内訳です。 下記に、実際にページの各部分を閲覧したユーザーの割合を示すデータが表示しています。 たとえば、訪問者の70%弱が閲覧していたページの最上部を見ていることがわかります。

注目すべき傾向がいくつかあります。:
- 多くの訪問者がページの読み込みを完了する前に下にスクロールしています。これは、記事のどの部分も100%訪問者に見られておらず、実際はページの上部のその少し下よりは約20%低い閲覧率でした。
- ページの最も表示された領域は画面上部の約550ピクセル付近で、閲覧率の80%を超えています。
- 550ピクセルのこのピークから、閲覧率が少しずつ低下します。 読者の約50%がコンテンツページの1500ピクセルまでを閲覧していて、ホームページとセクションフロントでは読者の50%が1000ピクセルまで閲覧しています。
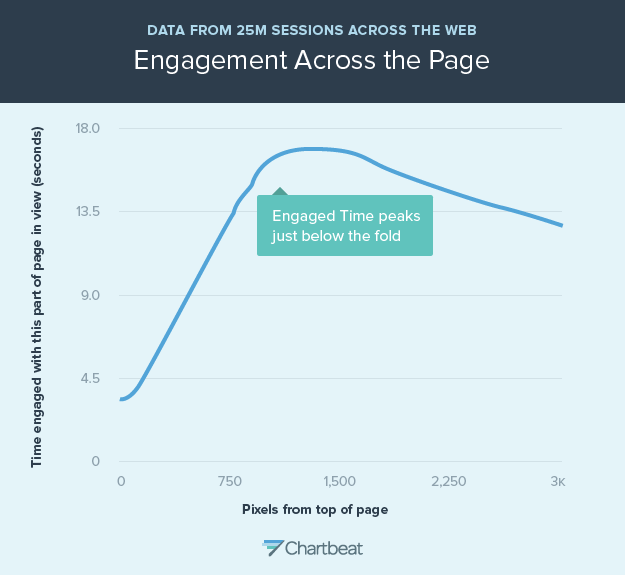
スクロールエンゲージメント
一方、記事の実際のコンテンツの多くはページ下部にあるため、下にスクロールする読者は、ページのトップよりもはるかに多くの時間を下部で費やします。 次の図では、実際にページを表示するためにスクロールしたユーザーがページの各部位をアクティブに表示した時間を示しています。

ページ上部のピクセルは最短時間(約4秒)で表示され、約1200ピクセルまで移動するにつれてピークとなり、閲覧時間が確実に上昇します。 このページ部分は、ページトップのほぼ3倍の長さ表示されています。
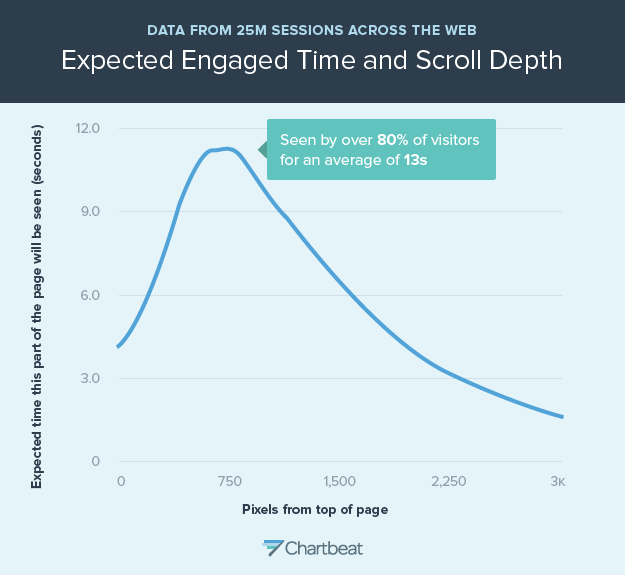
期待される閲覧時間
閲覧率と時間という2つの指標の間のトレードオフを見るには、これら2つの共同配信を見てみましょう。 下のグラフは、訪問者がページの各部分を見る予測の閲覧時間を示しています。 閲覧者がページの一部を見るために過ごした時間を表したパーセンテージです。

それでは、ページのどの部分が閲覧者に最も大きな影響を与える可能性があるのでしょうか? もちろん、あなたの目的にもよります。 私たちが頻繁に聞く2つの目的は、アクセスを最大化する、表示時間を最大化することです。 前者の場合、画面上部折り返し前にすることが最良の選択肢に思われます。 一方で、閲覧者が見ている時間を最大限に活用したい場合、ブランド広告や閲覧に時間がかかるサイトモジュール、約1200ピクセルのプレースメントが良いかもしれません。また、両者のトレードオフを最大限にしたい場合は、画面下部の折り返しより下の約600〜1000ピクセルの位置が、閲覧率が高く、エンゲージメントが高いことが一般的です。
もちろん、このデータはすべて集約して表示されており、サイトの閲覧者のスクロールパターンは大きく異なる場合があります。
Chartbeatでコンテンツの貢献度を分析しせんか?
- フォームでお問い合わせ
- 電子メールでお問い合わせ ( chartbeat@ximera.jp )
